Cara Menyusun Gambar Agar Tertata Rapi di Blogspot
Membuat artikel di blogspot.com merupakan kegiatan yang tidak bisa dipisahkan dari seorang blogger. Jika dilihat dari aktivitasnya, menurut saya mereka tidak hanya seorang penulis, melainkan juga designer dan sekaligus seorang programmer. Bagaimana tidak, selain menulis, setidaknya sedikit banyak mereka harus bisa mendesain website sendiri.
Sebagian kecil dari blogger ada yang meminta/menyewa jasa orang lain untuk mengurus desain blognya. Namun kebanyakan, mereka sendirilah yang menciptakan dan mengedit tampilannya. Ada beberapa keuntungan yang diperoleh dari mengatur blog sendiri, di samping akan lebih mengenal seluk beluk blog, kita juga akan lebih mudah menata menu, navigasi, dan widget bila ada yang perlu ditambah maupun dikurangi.
Baca Juga: Cara Membuat Backlink yang baik dan benar
Letak programmer nya dimana? Ya tentu di saat mereka mendesain blog. Desain di sini berbeda dengan desain yang lain, karena untuk menciptakan blog yang berpenampilan menarik dan memiliki kecepatan yang tinggi. Seorang blogger harus mengerti tentang kode-kode CSS, JavaScript, dan HTML.
Mengetahui cara penggunaan dan fungsi kode-kode ini sangatlah penting karena tidak jarang permasalahan muncul di blog dan penanganannya harus menggunakan kode-kode tersebut. Salah satu contohnya adalah yang akan saya bahas kali ini yaitu masalah penataan gambar pada postingan.
Baca Juga: 7 Tools Terbaik untuk Cek dan Hapus Broken Link di Website Kamu
Bagi mereka yang baru terjun ke dunia blogging, tentu bingung tentang penataan postingan, terutama penataan pada gambarnya. Meskipun di blog sudah tesedia fitur left, center, dan right untuk mengatur posisi, serta fitur small, medium, large, extra large dan original size untuk mensetting ukuran,. Tapi semua itu belum cukup karena posisi gambar masih sulit untuk diarahkan jika kita menyajikan gambar yang lumayan banyak.
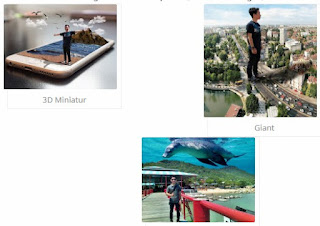
A. CONTOH GAMBAR DENGAN MENGGUNAKAN BORDER
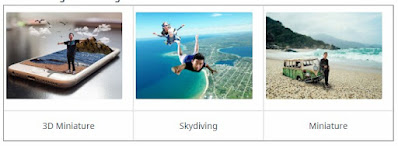
B. CONTOH GAMBAR TANPA MENGGUNAKAN BORDER
Bagaimana? lebih tersusun rapi pakai Script, bukan?
Lalu bagaimana cara menggunakannya?
Mari simak langkah-langkah berikut ini:
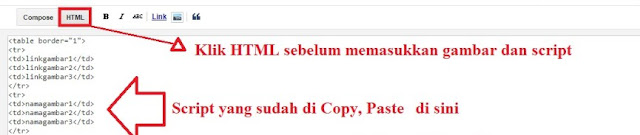
1. Ketika ingin memasukkan gambar pada postingan, klik HTML. Ingat,klik yang HTML, bukan yang Compose View, kemudian Copy-Paste script berikut ke dalam postingan.
<table border="1">
<tr>
<td>linkgambar1</td>
<td>linkgambar2</td>
<td>linkgambar3</td>
</tr>
<tr>
<td>namagambar1</td>
<td>namagambar2</td>
<td>namagambar3</td>
</tr>
</table>
<table border="2">
<tr>
<td>linkgambar4</td>
<td>linkgambar5</td>
<td>linkgambar6</td>
</tr>
<tr>
<td>namagambar4</td>
<td>namagambar5</td>
<td>namagambar6</td>
</tr>
</table>
</center>
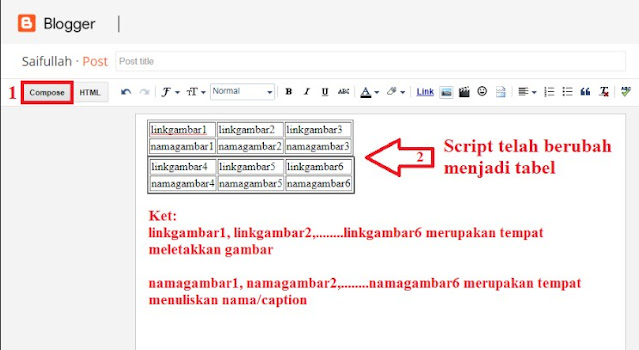
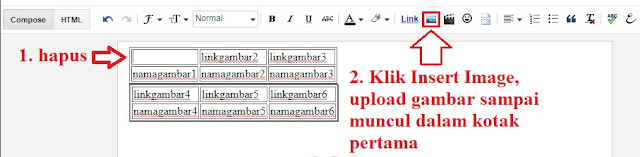
2. Kemudian Klik Compose View, maka script tadi akan berubah menjadi tabel.
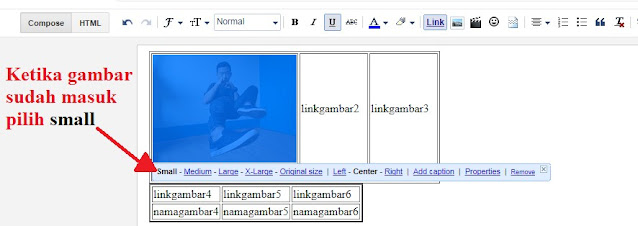
3. Hapus tulisan linkgambar1, klik icon Insert Image > Choose Files > cari gambar untuk dimasukkan ke kotak pertama. Jika sudah, klik gambar tersebut dan pilih small. Lakukan langkah ini berulang sampai ke linkimage6. Sedangkan namagambar1 sampai namagambar6 diubah sesuai keinginan.
Catatan:
- Namagambar: Tempat memasukkan keterangan/caption
- Angka 1 dan 2 bewarna merah pada script adalah ukuran ketebalan garis kotak (border). Jika tidak ingin memakai border ganti dengan angka 0.
- Apabila ingin menambah atau mengurangi jumlah kotak, Copy-Paste atau Hapus kotak yang dimaksud. Perlu diingat bahwa script linkgambar dan namagambar berpasangan, jadi kalau ingin menambah atau menghapus, maka harus beserta pasangannya.
- Jika ingin mengubah ukuran gambar, masuk ke HTML, kamu akan menemukan script seperti bawah ini. Kemudian ganti angka pada height (tinggi) dan width (lebar). Sedangkan 0em adalah untuk mengatur antara jarak tepi gambar dengan border. 0em berarti tidak ada jarak, otomatis border pas di tepi gambar. Bila diganti jadi 1em atau 2em atau lebih besar lagi, maka jarak tepian gambar dan border akan semakin jauh.
Jika sudah selesai di edit, kembali lagi ke Compose untuk melihat hasilnya. Terakhir apabila dirasa semua telah sesuai, tekan Publish.
semoga bermanfaat, sumber: saifullah.id
Kunjungi juga : kumpulan cerita horror nusantara
it is a blog that provides you many informations about Free Money for free.
get many opportunities in crypto world like faucet free bitcoin, airdrop info of free bitcoin, what has happened in crypto world from crypto news, information about free crypto, get free space token, and also crypto bitcoin ,
| TO HOMEPAGE | BACK TO MENU/ SITEMAP / DAFTAR ISI |









No comments:
Post a Comment
makasih udah mampir